Nemiro.OAuth OAuthBase
Nemiro.OAuth OAuthClient
Nemiro.OAuth.Clients TwitterClient
Namespace: Nemiro.OAuth.Clients
Assembly: Nemiro.OAuth (in Nemiro.OAuth.dll) Version: 1.9.4.725 (1.9.4.725)
The TwitterClient type exposes the following members.
| Name | Description | |
|---|---|---|
| TwitterClient |
Initializes a new instance of the TwitterClient.
|
| Name | Description | |
|---|---|---|
| Clone |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Clone(NameValueCollection, String) |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Equals | (Inherited from Object.) | |
| Finalize | (Inherited from Object.) | |
| GetAccessToken |
Gets the access token from the remote server.
(Inherited from OAuthClient.) | |
| GetHashCode | (Inherited from Object.) | |
| GetRequestToken |
Gets the request token from the remote server.
(Inherited from OAuthClient.) | |
| GetSignature | Obsolete.
Gets signature for the current request.
(Inherited from OAuthClient.) | |
| GetSpecifiedTokenOrCurrent |
Returns the specified access token or the current access token.
(Inherited from OAuthBase.) | |
| GetType | (Inherited from Object.) | |
| GetUserInfo | Obsolete.
Gets the user details via API of the provider.
(Inherited from OAuthBase.) | |
| GetUserInfo(AccessToken) |
Gets the user details.
(Overrides OAuthBase GetUserInfo(AccessToken).) | |
| MemberwiseClone | (Inherited from Object.) | |
| RedirectToAuthorization |
Redirects a client to the Authorization URL.
(Inherited from OAuthBase.) | |
| RefreshToken |
Sends a request to refresh the access token.
(Inherited from OAuthBase.) | |
| RevokeToken |
Sends a request to revoke the access token.
(Inherited from OAuthBase.) | |
| ToString | (Inherited from Object.) |
| Name | Description | |
|---|---|---|
| AccessToken |
Gets or sets an access token.
(Inherited from OAuthBase.) | |
| AccessTokenUrl |
Gets or sets the address for the access token.
(Inherited from OAuthBase.) | |
| AccessTokenValue |
Gets an access token value.
(Inherited from OAuthBase.) | |
| ApplicationId |
Gets or sets the application identifier.
(Inherited from OAuthBase.) | |
| ApplicationSecret |
Gets or sets the application secret key.
(Inherited from OAuthBase.) | |
| Authorization |
Get the authorization parameters.
(Inherited from OAuthClient.) | |
| AuthorizationCode |
Gets or sets access code for access token requests.
(Inherited from OAuthBase.) | |
| AuthorizationUrl |
Gets the endpoint of the authorization.
(Inherited from OAuthClient.) | |
| AuthorizeUrl |
Gets or sets the base address for login.
(Inherited from OAuthBase.) | |
| Parameters |
Gets or sets additional query parameters.
(Inherited from OAuthBase.) | |
| ProviderName |
Unique provider name: Twitter.
(Overrides OAuthBase ProviderName.) | |
| RequestToken |
Gets or sets the request token.
(Inherited from OAuthClient.) | |
| RequestTokenUrl |
Gets or sets the address for the request token.
(Inherited from OAuthClient.) | |
| ReturnUrl |
Gets or sets return URL.
(Inherited from OAuthBase.) | |
| State |
Gets or sets unique request identifier.
For clients the value sets is automatically.
(Inherited from OAuthBase.) | |
| SupportRefreshToken |
Gets or sets a value indicating whether the current client supports refreshing access token.
(Inherited from OAuthBase.) | |
| SupportRevokeToken |
Gets or sets a value indicating whether the current client supports revoking access token.
(Inherited from OAuthBase.) | |
| Version |
Gets the version of the OAuth protocol.
(Inherited from OAuthBase.) |
Register and Configure a Twitter Application
 | Web Management Interface may change over time. Applications registration shown below may differ. If the interface is changed, you need to register the application and get Consumer ID and Consumer Secret. For web projects, configure return URLs. If you have any problems with this, please visit issues. If you do not find a solution to your problem, you can create a new question. |
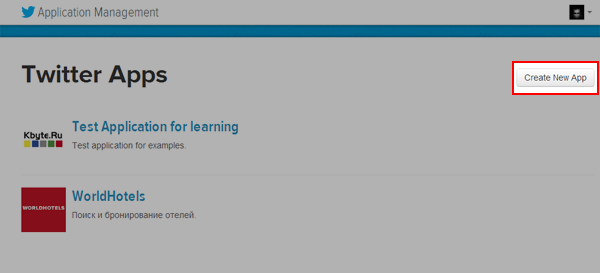
Open the Twitter Application Management and Create a New App.

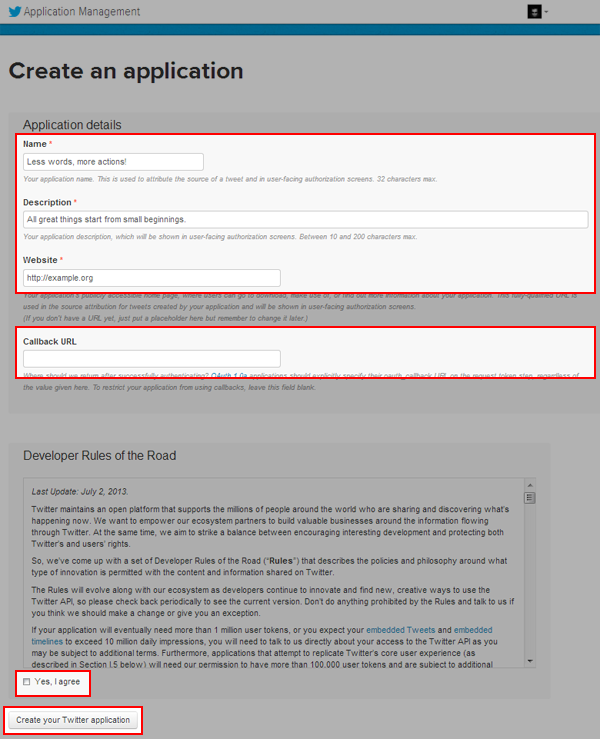
Fill out the form and click the Create your Twitter application.
For web project, set a Callback URL.

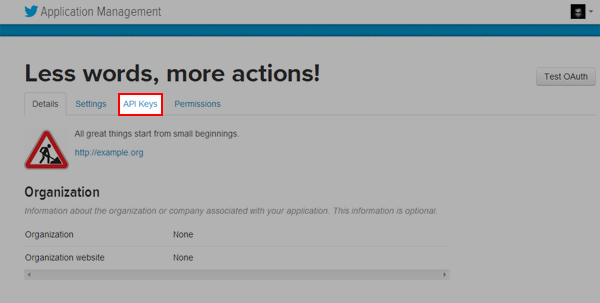
Open the application page and click to the API Keys.

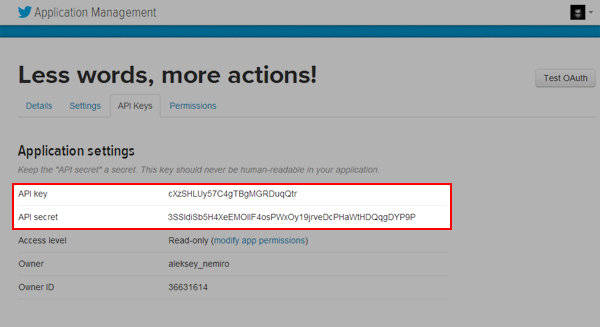
You can see API Key and API secret, this is Consumer Key and Consumer Secret. Use this for creating an instance of the TwitterClient.

OAuthManager.RegisterClient ( new TwitterClient ( "cXzSHLUy57C4gTBgMGRDuqQtr", "3SSldiSb5H4XeEMOIIF4osPWxOy19jrveDcPHaWtHDQqgDYP9P" ) );
For more details, please visit Twitter Developers Documentation.
Console Applications
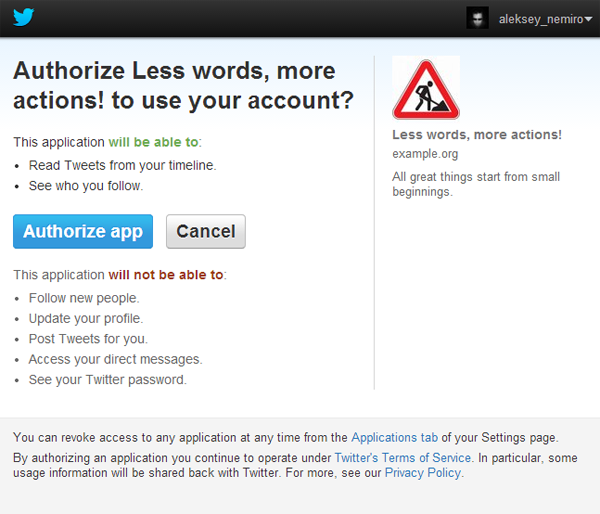
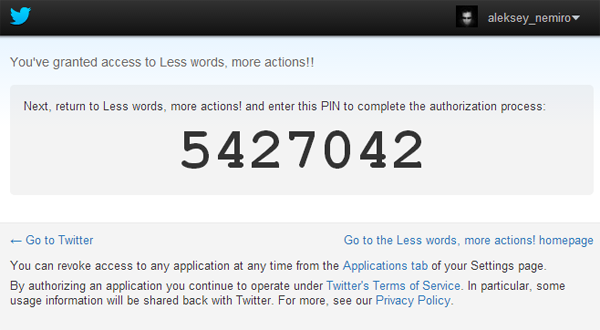
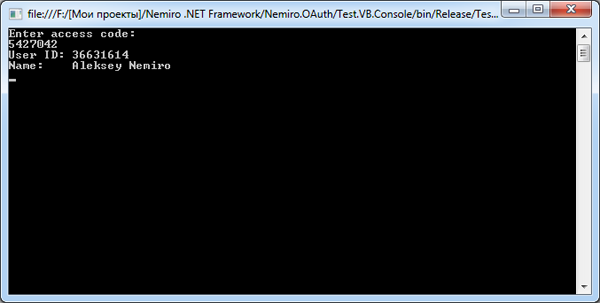
The following example shows how to use the TwitterClient in Console Applications.
For desktop applications, the user will need to manually enter authorization code.
class Program { static void Main(string[] args) { try { var twitter = new TwitterClient ( "cXzSHLUy57C4gTBgMGRDuqQtr", "3SSldiSb5H4XeEMOIIF4osPWxOy19jrveDcPHaWtHDQqgDYP9P" ); // open the login page in browser System.Diagnostics.Process.Start(twitter.AuthorizationUrl); // waiting of entering the access code string code = ""; while (String.IsNullOrEmpty(code)) { Console.WriteLine("Enter access code:"); code = Console.ReadLine(); } Console.WriteLine(); // set authorization code twitter.AuthorizationCode = code; // get user info var user = twitter.GetUserInfo(); Console.WriteLine("User ID: {0}", user.UserId); Console.WriteLine("Name: {0}", user.DisplayName); } catch (Exception ex) { Console.WriteLine(ex.Message); } Console.ReadKey(); } }
Result of the program is shown in the images below.



ASP .NET WebForms
In a web projects you can use the OAuthManager and OAuthWeb.
The following example shows how to use the TwitterClient in ASP .NET WebForms.
To test the example, create a new ASP .NET WebForms (empty) project. Add Global.asax.
In the Application_Start event handler (Global.asax file) is registered the TwitterClient.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.SessionState; using Nemiro.OAuth; using Nemiro.OAuth.Clients; namespace Test.CSharp.AspWebForms { public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { OAuthManager.RegisterClient ( new TwitterClient ( "cXzSHLUy57C4gTBgMGRDuqQtr", "3SSldiSb5H4XeEMOIIF4osPWxOy19jrveDcPHaWtHDQqgDYP9P" ) ); } } }
Add ExternalLoginResult.aspx.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExternalLoginResult.aspx.cs" Inherits="Test.CSharp.AspWebForms.ExternalLoginResult" %gt;
And add the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class ExternalLoginResult : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write("<pre>"); var result = OAuthWeb.VerifyAuthorization(); if (result.IsSuccessfully) { var user = result.UserInfo; Response.Write(String.Format("User ID: {0}<br />", user.UserId)); Response.Write(String.Format("Name: {0}<br />", user.DisplayName)); } else { Response.Write(result.ErrorInfo.Message); } Response.Write("</pre>"); } } }
Add Default.aspx and insert one LinkButton to the page.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Test.CSharp.AspWebForms.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:LinkButton ID="lnkTwitter" runat="server" Text="Log in with Twitter" onclick="lnkTwitter_Click" /> </div> </form> </body> </html>
Add a handler for a click on the link.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class Default : System.Web.UI.Page { protected void lnkTwitter_Click(object sender, EventArgs e) { OAuthWeb.RedirectToAuthorization("Twitter", new Uri(Request.Url, "ExternalLoginResult.aspx").AbsoluteUri); } } }
NOTE: Do not forget to adjust the Callback URL in the Twitter Application Settings.