Nemiro.OAuth OAuthBase
Nemiro.OAuth OAuth2Client
Nemiro.OAuth.Clients YandexClient
Namespace: Nemiro.OAuth.Clients
Assembly: Nemiro.OAuth (in Nemiro.OAuth.dll) Version: 1.9.4.725 (1.9.4.725)
The YandexClient type exposes the following members.
| Name | Description | |
|---|---|---|
| YandexClient |
Initializes a new instance of the YandexClient.
|
| Name | Description | |
|---|---|---|
| Clone |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Clone(NameValueCollection, String) |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Equals | (Inherited from Object.) | |
| Finalize | (Inherited from Object.) | |
| GetAccessToken |
Gets the access token from the remote server.
(Inherited from OAuth2Client.) | |
| GetHashCode | (Inherited from Object.) | |
| GetSpecifiedTokenOrCurrent |
Returns the specified access token or the current access token.
(Inherited from OAuthBase.) | |
| GetType | (Inherited from Object.) | |
| GetUserInfo | Obsolete.
Gets the user details via API of the provider.
(Inherited from OAuthBase.) | |
| GetUserInfo(AccessToken) |
Gets the user details.
(Overrides OAuthBase GetUserInfo(AccessToken).) | |
| MemberwiseClone | (Inherited from Object.) | |
| RedirectToAuthorization |
Redirects a client to the Authorization URL.
(Inherited from OAuthBase.) | |
| RefreshToken |
Sends a request to refresh the access token.
(Inherited from OAuth2Client.) | |
| RevokeToken |
Sends a request to revoke the access token.
(Inherited from OAuthBase.) | |
| ToString | (Inherited from Object.) |
| Name | Description | |
|---|---|---|
| AccessToken |
Gets or sets an access token.
(Inherited from OAuthBase.) | |
| AccessTokenUrl |
Gets or sets the address for the access token.
(Inherited from OAuthBase.) | |
| AccessTokenValue |
Gets an access token value.
(Inherited from OAuthBase.) | |
| ApplicationId |
Gets or sets the application identifier.
(Inherited from OAuthBase.) | |
| ApplicationSecret |
Gets or sets the application secret key.
(Inherited from OAuthBase.) | |
| AuthorizationCode |
Gets or sets access code for access token requests.
(Inherited from OAuthBase.) | |
| AuthorizationUrl |
Gets the endpoint of the authorization.
(Inherited from OAuth2Client.) | |
| AuthorizeUrl |
Gets or sets the base address for login.
(Inherited from OAuthBase.) | |
| DefaultScope |
The deault scope.
(Inherited from OAuth2Client.) | |
| GrantType |
Gets or sets grant type.
(Inherited from OAuth2Client.) | |
| Parameters |
Gets or sets additional query parameters.
(Inherited from OAuthBase.) | |
| Password |
Gets or sets password if GrantType is password or client_credentials.
(Inherited from OAuth2Client.) | |
| ProviderName |
Unique provider name: Yandex.
(Overrides OAuthBase ProviderName.) | |
| ReturnUrl |
Return URL.
(Overrides OAuthBase ReturnUrl.) | |
| Scope |
The scope of the access request.
(Inherited from OAuth2Client.) | |
| ScopeSeparator |
The separator in the scope list.
(Inherited from OAuth2Client.) | |
| State |
Gets or sets unique request identifier.
For clients the value sets is automatically.
(Inherited from OAuthBase.) | |
| SupportRefreshToken |
Gets or sets a value indicating whether the current client supports refreshing access token.
(Inherited from OAuthBase.) | |
| SupportRevokeToken |
Gets or sets a value indicating whether the current client supports revoking access token.
(Inherited from OAuthBase.) | |
| Username |
Gets or sets username if GrantType is password or client_credentials.
(Inherited from OAuth2Client.) | |
| Version |
Gets the version of the OAuth protocol.
(Inherited from OAuthBase.) |
Yandex is a popular search engine in Russia and CIS.
Register and Configure a Yandex Application
 | Web Management Interface may change over time. Applications registration shown below may differ. If the interface is changed, you need to register the application and get Client ID and Client Secret. For web projects, configure return URLs. If you have any problems with this, please visit issues. If you do not find a solution to your problem, you can create a new question. |
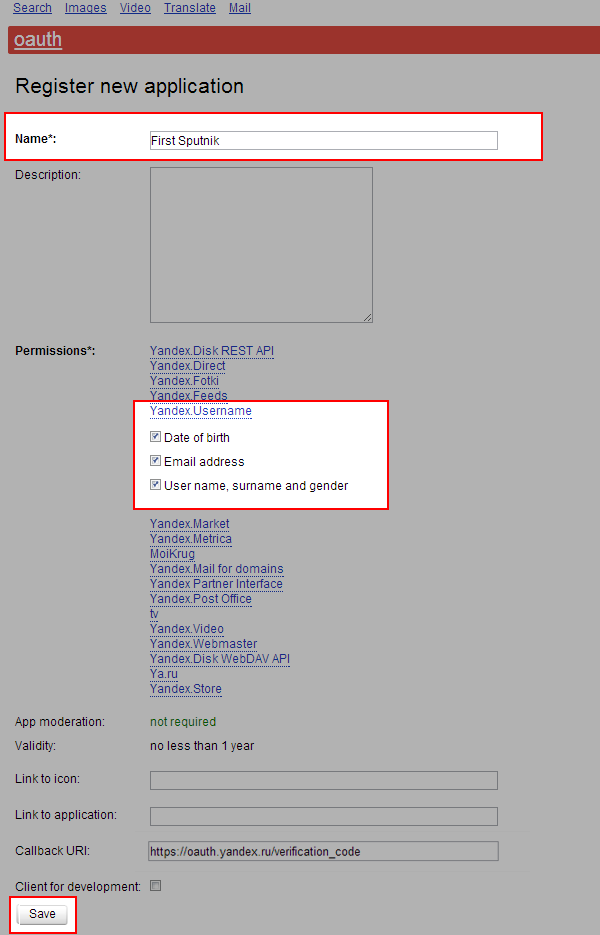
Open the register new application page, fill out the form and click Save.
NOTE: Russian language is available on the yandex.ru
Specify the application name and set permissions.
To access a users profile, select Yandex.Username: Date of birth; Email address; User name, surname and gender. This minimum permissions that are required to work.
For web project, set a Callback URI.
NOTE: For desktop applications set Callback URI to https://oauth.yandex.ru/verification_code.

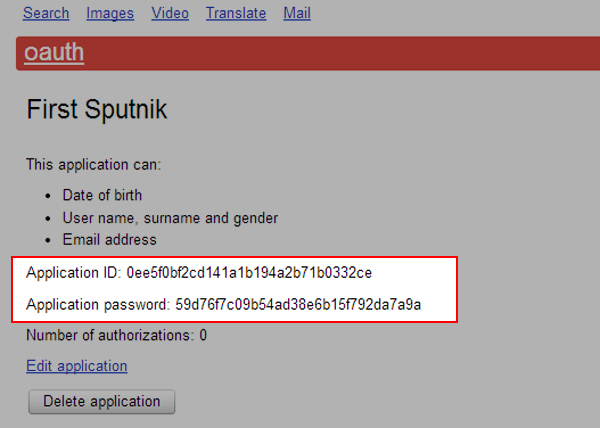
In the next step you will see an Application ID and Application password, this is Client ID and Client Secret. Use this for creating an instance of the YandexClient.

OAuthManager.RegisterClient ( new YandexClient ( "0ee5f0bf2cd141a1b194a2b71b0332ce", "59d76f7c09b54ad38e6b15f792da7a9a" ) );
For more details, please visit Yandex OAuth Documentation.
Console Applications
The following example shows how to use the YandexClient in Console Applications.
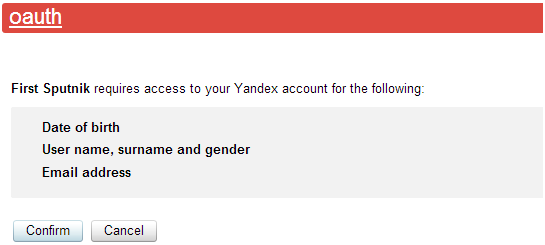
For desktop applications, the user will need to manually enter authorization code.
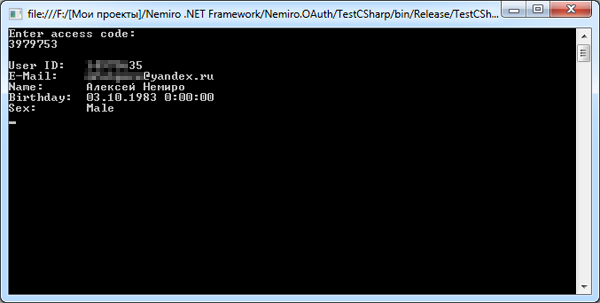
class Program { static void Main(string[] args) { try { var yandex = new YandexClient ( "0ee5f0bf2cd141a1b194a2b71b0332ce", "59d76f7c09b54ad38e6b15f792da7a9a" ); // open the login page in browser System.Diagnostics.Process.Start(yandex.AuthorizationUrl); // waiting of entering the access code string code = ""; while (String.IsNullOrEmpty(code)) { Console.WriteLine("Enter access code:"); code = Console.ReadLine(); } Console.WriteLine(); // set authorization code yandex.AuthorizationCode = code; // get user info var user = yandex.GetUserInfo(); Console.WriteLine("User ID: {0}", user.UserId); Console.WriteLine("E-Mail: {0}", user.Email); Console.WriteLine("Name: {0}", user.DisplayName); Console.WriteLine("Birthday: {0}", user.Birthday); Console.WriteLine("Sex: {0}", user.Sex); } catch (Exception ex) { Console.WriteLine(ex.Message); } Console.ReadKey(); } }
Result of the program is shown in the images below.



ASP .NET WebForms
In a web projects you can use the OAuthManager and OAuthWeb.
The following example shows how to use the YandexClient in ASP .NET WebForms.
To test the example, create a new ASP .NET WebForms (empty) project. Add Global.asax.
In the Application_Start event handler (Global.asax file) is registered the YandexClient.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.SessionState; using Nemiro.OAuth; using Nemiro.OAuth.Clients; namespace Test.CSharp.AspWebForms { public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { OAuthManager.RegisterClient ( new YandexClient ( "0ee5f0bf2cd141a1b194a2b71b0332ce", "59d76f7c09b54ad38e6b15f792da7a9a" ) ); } } }
Add ExternalLoginResult.aspx.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExternalLoginResult.aspx.cs" Inherits="Test.CSharp.AspWebForms.ExternalLoginResult" %gt;
And add the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class ExternalLoginResult : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write("<pre>"); var result = OAuthWeb.VerifyAuthorization(); if (result.IsSuccessfully) { var user = result.UserInfo; Response.Write(String.Format("User ID: {0}<br />", user.UserId)); Response.Write(String.Format("E-Mail: {0}<br />", user.Email)); Response.Write(String.Format("Name: {0}<br />", user.DisplayName)); } else { Response.Write(result.ErrorInfo.Message); } Response.Write("</pre>"); } } }
Add Default.aspx and insert one LinkButton to the page.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Test.CSharp.AspWebForms.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:LinkButton ID="lnkYandex" runat="server" Text="Log in with Yandex" onclick="lnkYandex_Click" /> </div> </form> </body> </html>
Add a handler for a click on the link.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class Default : System.Web.UI.Page { protected void lnkYandex_Click(object sender, EventArgs e) { OAuthWeb.RedirectToAuthorization("Yandex", new Uri(Request.Url, "ExternalLoginResult.aspx").AbsoluteUri); } } }
NOTE: Do not forget to adjust the Callback URI in the Yandex Application Settings.