Nemiro.OAuth OAuthBase
Nemiro.OAuth OAuth2Client
Nemiro.OAuth.Clients OdnoklassnikiClient
Namespace: Nemiro.OAuth.Clients
Assembly: Nemiro.OAuth (in Nemiro.OAuth.dll) Version: 1.9.4.725 (1.9.4.725)
The OdnoklassnikiClient type exposes the following members.
| Name | Description | |
|---|---|---|
| OdnoklassnikiClient |
Initializes a new instance of the OdnoklassnikiClient.
|
| Name | Description | |
|---|---|---|
| Clone |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Clone(NameValueCollection, String) |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Equals | (Inherited from Object.) | |
| Finalize | (Inherited from Object.) | |
| GetAccessToken |
Gets the access token from the remote server.
(Inherited from OAuth2Client.) | |
| GetHashCode | (Inherited from Object.) | |
| GetSpecifiedTokenOrCurrent |
Returns the specified access token or the current access token.
(Inherited from OAuthBase.) | |
| GetType | (Inherited from Object.) | |
| GetUserInfo | Obsolete.
Gets the user details via API of the provider.
(Inherited from OAuthBase.) | |
| GetUserInfo(AccessToken) |
Gets the user details.
(Overrides OAuthBase GetUserInfo(AccessToken).) | |
| MemberwiseClone | (Inherited from Object.) | |
| RedirectToAuthorization |
Redirects a client to the Authorization URL.
(Inherited from OAuthBase.) | |
| RefreshToken |
Sends a request to refresh the access token.
(Inherited from OAuth2Client.) | |
| RevokeToken |
Sends a request to revoke the access token.
(Inherited from OAuthBase.) | |
| ToString | (Inherited from Object.) |
| Name | Description | |
|---|---|---|
| AccessToken |
Gets or sets an access token.
(Inherited from OAuthBase.) | |
| AccessTokenUrl |
Gets or sets the address for the access token.
(Inherited from OAuthBase.) | |
| AccessTokenValue |
Gets an access token value.
(Inherited from OAuthBase.) | |
| ApplicationId |
Gets or sets the application identifier.
(Inherited from OAuthBase.) | |
| ApplicationKey |
Public Key for access to API.
| |
| ApplicationSecret |
Gets or sets the application secret key.
(Inherited from OAuthBase.) | |
| AuthorizationCode |
Gets or sets access code for access token requests.
(Inherited from OAuthBase.) | |
| AuthorizationUrl |
Gets the endpoint of the authorization.
(Inherited from OAuth2Client.) | |
| AuthorizeUrl |
Gets or sets the base address for login.
(Inherited from OAuthBase.) | |
| DefaultScope |
The deault scope.
(Inherited from OAuth2Client.) | |
| GrantType |
Gets or sets grant type.
(Inherited from OAuth2Client.) | |
| Parameters |
Gets or sets additional query parameters.
(Inherited from OAuthBase.) | |
| Password |
Gets or sets password if GrantType is password or client_credentials.
(Inherited from OAuth2Client.) | |
| ProviderName |
Unique provider name: Odnoklassniki.
(Overrides OAuthBase ProviderName.) | |
| ReturnUrl |
Gets or sets return URL.
(Inherited from OAuthBase.) | |
| Scope |
The scope of the access request.
(Inherited from OAuth2Client.) | |
| ScopeSeparator |
The separator in the scope list.
(Inherited from OAuth2Client.) | |
| State |
Gets or sets unique request identifier.
For clients the value sets is automatically.
(Inherited from OAuthBase.) | |
| SupportRefreshToken |
Gets or sets a value indicating whether the current client supports refreshing access token.
(Inherited from OAuthBase.) | |
| SupportRevokeToken |
Gets or sets a value indicating whether the current client supports revoking access token.
(Inherited from OAuthBase.) | |
| Username |
Gets or sets username if GrantType is password or client_credentials.
(Inherited from OAuth2Client.) | |
| Version |
Gets the version of the OAuth protocol.
(Inherited from OAuthBase.) |
Odnoklassniki is a social network service for classmates and old friends. It is popular in Russia and CIS.
Register and Configure a Odnoklassniki Site
 | Web Management Interface may change over time. Applications registration shown below may differ. If the interface is changed, you need to register the application and get Client ID and Client Secret. For web projects, configure return URLs. If you have any problems with this, please visit issues. If you do not find a solution to your problem, you can create a new question. |
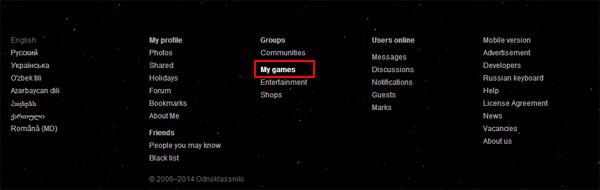
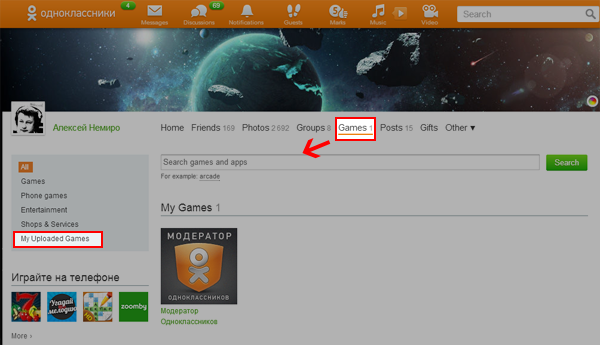
Open My Games page and click My Uploaded Games.


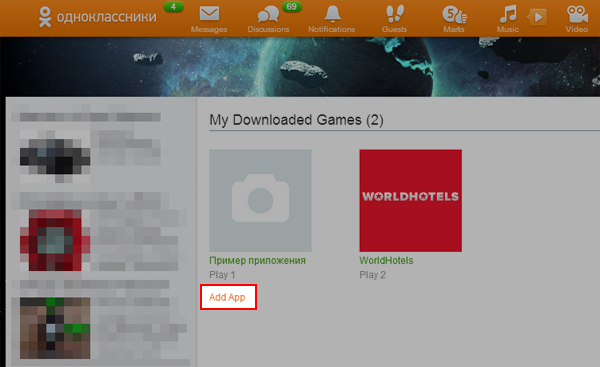
Click Add App.

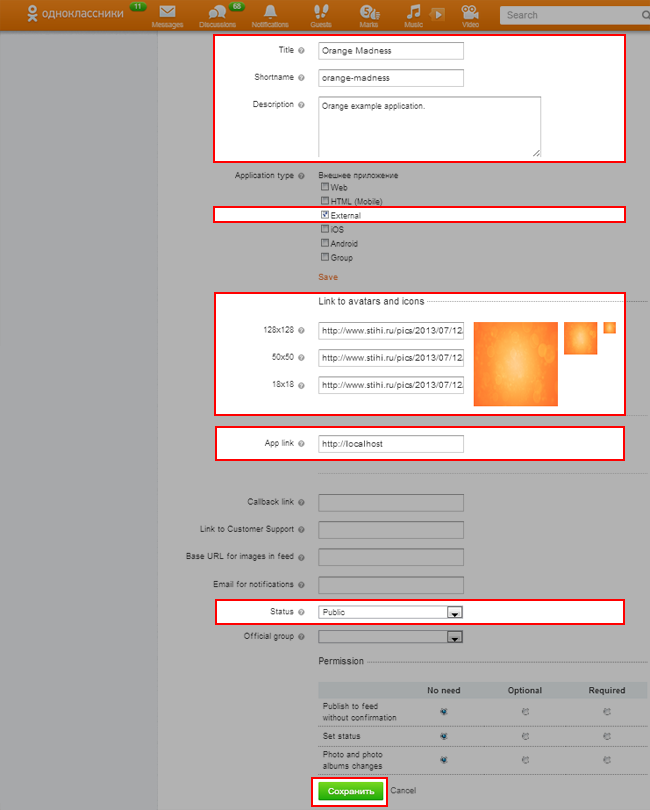
Enter the Title, Shortname, Description, Image link and App link. Select Application type (External type) and Permission.
 | It is important to provide a link to the application (App link). You must use this link as the return URL. Even for desktop applications. You can use localhost for desktop applications. It is important to specify the type of application: External. |

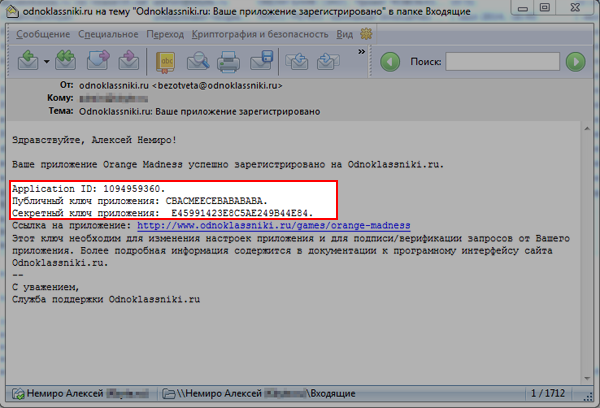
In your email box you will find email message with the Client ID, Client Secret and Public key.

Use this for creating an instance of the OdnoklassnikiClient.
OAuthManager.RegisterClient ( new OdnoklassnikiClient ( "1094959360", "E45991423E8C5AE249B44E84", "CBACMEECEBABABABA" ) );
For more details, please visit to the Odnoklassniki API Documentation.
Windows Forms
The following example shows how to use the OdnoklassnikiClient in desktop applications.
To test the example, create a new Windows Forms project with two forms. Add a Button to the Form1.
public Form1() { InitializeComponent(); button1.Click += new EventHandler(button1_Click); } private void Form1_Load(object sender, EventArgs e) { // odnoklassniki client registration OAuthManager.RegisterClient ( new OdnoklassnikiClient ( // application ID "1094959360", // sectet key "E45991423E8C5AE249B44E84", // public key "CBACMEECEBABABABA" ) { ReturnUrl = "http://localhost" } // return url - it's important ); } private void button1_Click(object sender, EventArgs e) { var frm = new Form2(); frm.ShowDialog(); }
Add a WebBrowser to the Form2.
public Form2() { InitializeComponent(); webBrowser1.DocumentCompleted += new System.Windows.Forms.WebBrowserDocumentCompletedEventHandler(webBrowser1_DocumentCompleted); webBrowser1.Navigate(OAuthWeb.GetAuthorizationUrl("Odnoklassniki")); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { // waiting for results if (e.Url.Query.IndexOf("code=") != -1 || e.Url.Fragment.IndexOf("code=") != -1 || e.Url.Query.IndexOf("oauth_verifier=") != -1) { // is the result, verify var result = OAuthWeb.VerifyAuthorization(e.Url.ToString()); if (result.IsSuccessfully) { // show user info MessageBox.Show ( String.Format ( "User ID: {0}\r\nUsername: {1}\r\nDisplay Name: {2}\r\nE-Mail: {3}", result.UserInfo.UserId, result.UserInfo.UserName, result.UserInfo.DisplayName ?? result.UserInfo.FullName, result.UserInfo.Email ), "Successfully", MessageBoxButtons.OK, MessageBoxIcon.Information ); } else { // show error message MessageBox.Show(result.ErrorInfo.Message, "Error", MessageBoxButtons.OK, MessageBoxIcon.Error); } this.Close(); } }
ASP .NET MVC
The following example shows how to use the OdnoklassnikiClient in ASP .NET MVC Application.
In the Application_Start event handler (Global.asax file) is registered the OdnoklassnikiClient.
protected void Application_Start() { OAuthManager.RegisterClient ( new OdnoklassnikiClient ( // application ID "1094959360", // sectet key "E45991423E8C5AE249B44E84", // public key "CBACMEECEBABABABA" ) ); }
The OdnoklassnikiLoginResult method will handle authorization result.
public ActionResult OdnoklassnikiLoginResult() { var result = OAuthWeb.VerifyAuthorization(); if (result.IsSuccessfully) { var user = result.UserInfo; // NOTE: For StringBuilder import the System.Text StringBuilder r = new StringBuilder(); r.AppendFormat("User ID: {0}\r\n", user.UserId); r.AppendFormat("Name: {0}\r\n", user.DisplayName); r.AppendFormat("Email: {0}", user.Email); return new ContentResult { Content = r.ToString(), ContentType = "text/plain" }; } return new ContentResult { Content = "Error: " + result.ErrorInfo.Message, ContentType = "text/plain" }; }
Add action method for redirection to the Odnoklassniki.
public ActionResult OdnoklassnikiLogin() { string authUrl = OAuthWeb.GetAuthorizationUrl("Odnoklassniki", Url.Action("OdnoklassnikiLoginResult", "Home", null, null, Request.Url.Host)); return Redirect(authUrl); }
On a page add link to the OdnoklassnikiLogin method.
@Html.ActionLink("Log in with Odnoklassniki", "OdnoklassnikiLogin")ASP .NET WebForms
The following example shows how to use the OdnoklassnikiClient in ASP .NET WebForms.
To test the example, create a new ASP .NET WebForms (empty) project. Add Global.asax.
In the Application_Start event handler (Global.asax file) is registered the OdnoklassnikiClient.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.SessionState; using Nemiro.OAuth; using Nemiro.OAuth.Clients; namespace Test.CSharp.AspWebForms { public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { OAuthManager.RegisterClient ( new OdnoklassnikiClient ( // application ID "1094959360", // sectet key "E45991423E8C5AE249B44E84", // public key "CBACMEECEBABABABA" ) ); } } }
Add ExternalLoginResult.aspx.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExternalLoginResult.aspx.cs" Inherits="Test.CSharp.AspWebForms.ExternalLoginResult" %gt;
And add the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class ExternalLoginResult : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write("<pre>"); var result = OAuthWeb.VerifyAuthorization(); if (result.IsSuccessfully) { var user = result.UserInfo; Response.Write(String.Format("User ID: {0}<br />", user.UserId)); Response.Write(String.Format("Name: {0}<br />", user.DisplayName)); Response.Write(String.Format("Email: {0}", user.Email)); } else { Response.Write(result.ErrorInfo.Message); } Response.Write("</pre>"); } } }
Add Default.aspx and insert one LinkButton to the page.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Test.CSharp.AspWebForms.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:LinkButton ID="lnkOdnoklassniki" runat="server" Text="Log in with Odnoklassniki" onclick="lnkOdnoklassniki_Click" /> </div> </form> </body> </html>
Add a handler for a click on the link.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class Default : System.Web.UI.Page { protected void lnkOdnoklassniki_Click(object sender, EventArgs e) { OAuthWeb.RedirectToAuthorization("Odnoklassniki", new Uri(Request.Url, "ExternalLoginResult.aspx").AbsoluteUri); } } }