Nemiro.OAuth OAuthBase
Nemiro.OAuth OAuth2Client
Nemiro.OAuth.Clients VkontakteClient
Namespace: Nemiro.OAuth.Clients
Assembly: Nemiro.OAuth (in Nemiro.OAuth.dll) Version: 1.9.4.725 (1.9.4.725)
The VkontakteClient type exposes the following members.
| Name | Description | |
|---|---|---|
| VkontakteClient |
Initializes a new instance of the VkontakteClient.
|
| Name | Description | |
|---|---|---|
| Clone |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Clone(NameValueCollection, String) |
Creates a shallow copy of the current object.
(Inherited from OAuthBase.) | |
| Equals | (Inherited from Object.) | |
| Finalize | (Inherited from Object.) | |
| GetAccessToken |
Gets the access token from the remote server.
(Inherited from OAuth2Client.) | |
| GetHashCode | (Inherited from Object.) | |
| GetSpecifiedTokenOrCurrent |
Returns the specified access token or the current access token.
(Inherited from OAuthBase.) | |
| GetType | (Inherited from Object.) | |
| GetUserInfo | Obsolete.
Gets the user details via API of the provider.
(Inherited from OAuthBase.) | |
| GetUserInfo(AccessToken) |
Gets the user details.
(Overrides OAuthBase GetUserInfo(AccessToken).) | |
| MemberwiseClone | (Inherited from Object.) | |
| RedirectToAuthorization |
Redirects a client to the Authorization URL.
(Inherited from OAuthBase.) | |
| RefreshToken |
Sends a request to refresh the access token.
(Inherited from OAuth2Client.) | |
| RevokeToken |
Sends a request to revoke the access token.
(Inherited from OAuthBase.) | |
| ToString | (Inherited from Object.) |
| Name | Description | |
|---|---|---|
| AccessToken |
Gets or sets an access token.
(Inherited from OAuthBase.) | |
| AccessTokenUrl |
Gets or sets the address for the access token.
(Inherited from OAuthBase.) | |
| AccessTokenValue |
Gets an access token value.
(Inherited from OAuthBase.) | |
| ApplicationId |
Gets or sets the application identifier.
(Inherited from OAuthBase.) | |
| ApplicationSecret |
Gets or sets the application secret key.
(Inherited from OAuthBase.) | |
| AuthorizationCode |
Gets or sets access code for access token requests.
(Inherited from OAuthBase.) | |
| AuthorizationUrl |
Gets the endpoint of the authorization.
(Inherited from OAuth2Client.) | |
| AuthorizeUrl |
Gets or sets the base address for login.
(Inherited from OAuthBase.) | |
| DefaultScope |
The deault scope.
(Inherited from OAuth2Client.) | |
| GrantType |
Gets or sets grant type.
(Inherited from OAuth2Client.) | |
| Parameters |
Gets or sets additional query parameters.
(Inherited from OAuthBase.) | |
| Password |
Gets or sets password if GrantType is password or client_credentials.
(Inherited from OAuth2Client.) | |
| ProviderName |
Unique provider name: VK.
(Overrides OAuthBase ProviderName.) | |
| ReturnUrl |
Return URL.
(Overrides OAuthBase ReturnUrl.) | |
| Scope |
The scope of the access request.
(Inherited from OAuth2Client.) | |
| ScopeSeparator |
The separator in the scope list.
(Inherited from OAuth2Client.) | |
| State |
Gets or sets unique request identifier.
For clients the value sets is automatically.
(Inherited from OAuthBase.) | |
| SupportRefreshToken |
Gets or sets a value indicating whether the current client supports refreshing access token.
(Inherited from OAuthBase.) | |
| SupportRevokeToken |
Gets or sets a value indicating whether the current client supports revoking access token.
(Inherited from OAuthBase.) | |
| Username |
Gets or sets username if GrantType is password or client_credentials.
(Inherited from OAuth2Client.) | |
| Version |
Gets the version of the OAuth protocol.
(Inherited from OAuthBase.) |
VK (VKontakte) is "Russian Facebook". :-)
Register and Configure a VKontakte Application
 | Web Management Interface may change over time. Applications registration shown below may differ. If the interface is changed, you need to register the application and get Client ID and Client Secret. For web projects, configure return URLs. If you have any problems with this, please visit issues. If you do not find a solution to your problem, you can create a new question. |
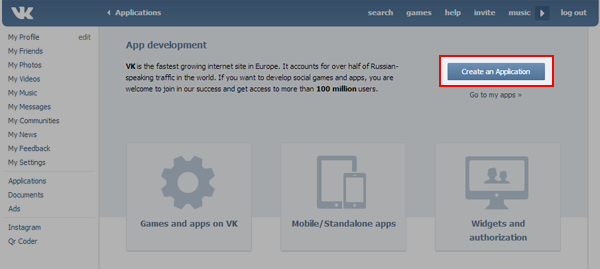
Open the VK App development and click Create an Application.

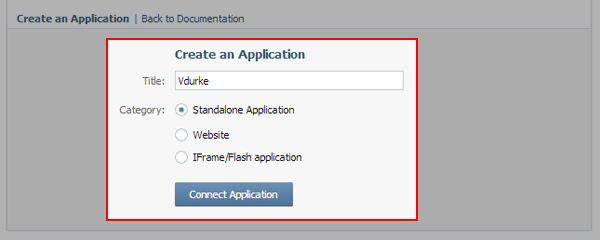
Specify the application name and type, and click the Connect Application.

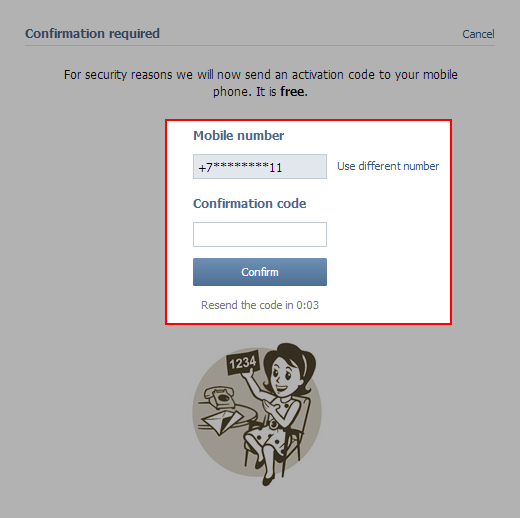
Confirm by SMS.

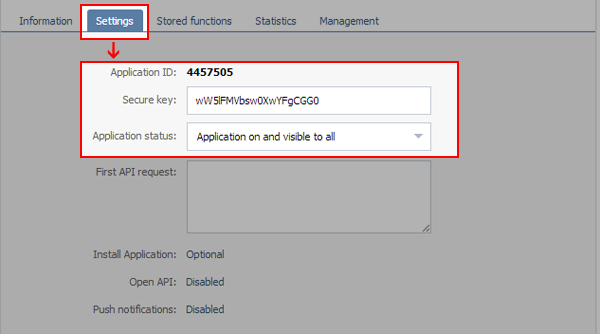
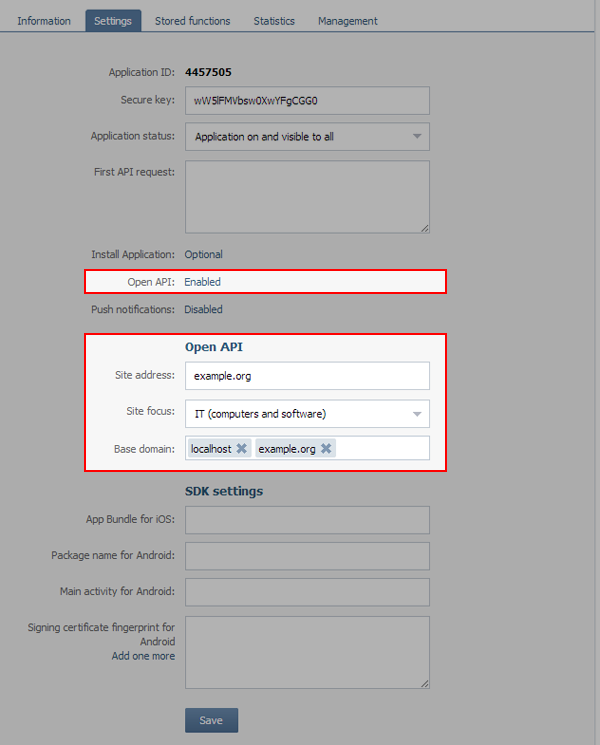
In the Application Settings you can found Application ID and Secure key, this is Client ID and Client Secret. Use this for creating an instance of the VkontakteClient class.
NOTE: Change application status to Application ON and visible to all.

OAuthManager.RegisterClient ( new VkontakteClient ( "4457505", "wW5lFMVbsw0XwYFgCGG0" ) );
For web projects, enable Open API, set Site address and configure Base domain in the Open API section.

For more details, please see VK App development.
Windows Forms
The following example shows how to use the VkontakteClient in desktop applications.
To test the example, create a new Windows Forms project with two forms. Insert a Button to the Form1.
public Form1() { InitializeComponent(); button1.Click += new EventHandler(button1_Click); } private void Form1_Load(object sender, EventArgs e) { // vk(ontakte) client registration OAuthManager.RegisterClient ( new VkontakteClient ( // application id "4457505", // secure secret "wW5lFMVbsw0XwYFgCGG0" ) { // display=popup - to open a popup window Parameters = new NameValueCollection { { "display", "popup" } } } ); } private void button1_Click(object sender, EventArgs e) { var frm = new Form2(); frm.ShowDialog(); }
Add a WebBrowser to the Form2.
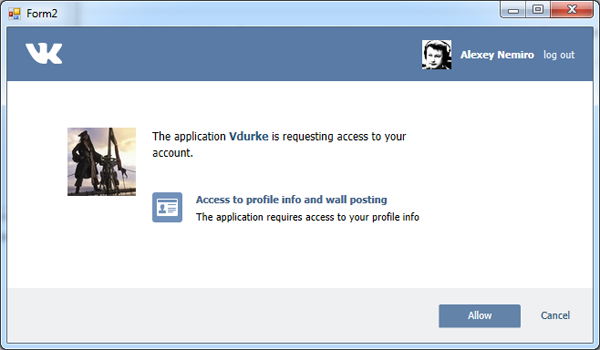
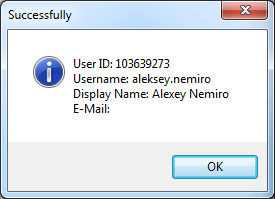
public Form2() { InitializeComponent(); webBrowser1.DocumentCompleted += new System.Windows.Forms.WebBrowserDocumentCompletedEventHandler(webBrowser1_DocumentCompleted); webBrowser1.Navigate(OAuthWeb.GetAuthorizationUrl("vk")); } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { // waiting for results if (e.Url.Query.IndexOf("code=") != -1 || e.Url.Fragment.IndexOf("code=") != -1 || e.Url.Query.IndexOf("oauth_verifier=") != -1) { // is the result, verify var result = OAuthWeb.VerifyAuthorization(e.Url.ToString()); if (result.IsSuccessfully) { // show user info MessageBox.Show ( String.Format ( "User ID: {0}\r\nUsername: {1}\r\nDisplay Name: {2}\r\nE-Mail: {3}", result.UserInfo.UserId, result.UserInfo.UserName, result.UserInfo.DisplayName ?? result.UserInfo.FullName, result.UserInfo.Email ), "Successfully", MessageBoxButtons.OK, MessageBoxIcon.Information ); } else { // show error message MessageBox.Show(result.ErrorInfo.Message, "Error", MessageBoxButtons.OK, MessageBoxIcon.Error); } this.Close(); } }
Result of the program is shown in the images below.


ASP .NET MVC
The following example shows how to use the VkontakteClient in ASP .NET MVC Application.
In the Application_Start event handler (Global.asax file) is registered the VkontakteClient.
protected void Application_Start() { OAuthManager.RegisterClient ( new VkontakteClient ( "4457505", "wW5lFMVbsw0XwYFgCGG0" ) ); }
The VkontakteLoginResult method will handle authorization result.
public ActionResult VkontakteLoginResult() { var result = OAuthWeb.VerifyAuthorization(); if (result.IsSuccessfully) { var user = result.UserInfo; // NOTE: For StringBuilder import the System.Text StringBuilder r = new StringBuilder(); r.AppendFormat("User ID: {0}\r\n", user.UserId); r.AppendFormat("Name: {0}\r\n", user.DisplayName); return new ContentResult { Content = r.ToString(), ContentType = "text/plain" }; } return new ContentResult { Content = "Error: " + result.ErrorInfo.Message, ContentType = "text/plain" }; }
Add action method for redirection to the Vkontakte.
public ActionResult VkontakteLogin() { string authUrl = OAuthWeb.GetAuthorizationUrl("vk", Url.Action("VkontakteLoginResult", "Home", null, null, Request.Url.Host)); return Redirect(authUrl); }
On a page add link to the VkontakteLogin method.
@Html.ActionLink("Log in with VK(ontakte)", "VkontakteLogin")ASP .NET WebForms
The following example shows how to use the VkontakteClient in ASP .NET WebForms.
To test the example, create a new ASP .NET WebForms (empty) project. Add Global.asax.
In the Application_Start event handler (Global.asax file) is registered the VkontakteClient.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.SessionState; using Nemiro.OAuth; using Nemiro.OAuth.Clients; namespace Test.CSharp.AspWebForms { public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { OAuthManager.RegisterClient ( new VkontakteClient ( "4457505", "wW5lFMVbsw0XwYFgCGG0" ) ); } } }
Add ExternalLoginResult.aspx.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ExternalLoginResult.aspx.cs" Inherits="Test.CSharp.AspWebForms.ExternalLoginResult" %gt;
And add the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class ExternalLoginResult : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write("<pre>"); var result = OAuthWeb.VerifyAuthorization(); if (result.IsSuccessfully) { var user = result.UserInfo; Response.Write(String.Format("User ID: {0}<br />", user.UserId)); Response.Write(String.Format("Name: {0}<br />", user.DisplayName)); } else { Response.Write(result.ErrorInfo.Message); } Response.Write("</pre>"); } } }
Add Default.aspx and insert one LinkButton to the page.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Test.CSharp.AspWebForms.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:LinkButton ID="lnkVkontakte" runat="server" Text="Log in with VK(ontakte)" onclick="lnkVkontakte_Click" /> </div> </form> </body> </html>
Add a handler for a click on the link.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Nemiro.OAuth; namespace Test.CSharp.AspWebForms { public partial class Default : System.Web.UI.Page { protected void lnkVkontakte_Click(object sender, EventArgs e) { OAuthWeb.RedirectToAuthorization("vk", new Uri(Request.Url, "ExternalLoginResult.aspx").AbsoluteUri); } } }